ホーム > FAQ > カテゴリ:[基本操作]
小さくて読みにくい Web ページの文字サイズを大きくするには(CSS版)
カテゴリ:[基本操作]
目次
1.概要
フォントが小さくて見にくいときに、フォントサイズを大きくしたいことがよくあります。
そんな時は、CSS を切り替えることによって、開いている全てのタブ、または、タブ毎に簡単にフォントを変更することができます。
2.メニューでフォントサイズを切り替える
(1)アクティブなタブのフォントサイズを切り替える
[ページ] - [ページCSS]メニュー の中から切り替えたい CSS を選択します。
(2)全てのタブのフォントサイズを切り替える
[表示]メニュー - [標準CSS]メニュー の中から切り替えたい CSS を選択します。
![[ページCSS]メニューを選択しているところ](../../images/sbkFaqZoomFontByCss1.png) |
| [ページCSS]メニューを選択しているところ |
3.ツールバーで切り替える
CSS メニューをツールバーに登録することもできます。
[ページ]-[ページCSS]メニューや[表示]-[標準CSS]メニューをツールバーに登録します。
登録方法は、「ツールバーをカスタマイズするには」の解説を参照して下さい。
![[ページCSS]メニューをツールバーに登録した様子](../../images/sbkFaqZoomFontByCss2.png) |
| [ページCSS]メニューをツールバーに登録した様子 |
4.特定のサイズに切り替える専用ボタンをツールバーに登録する
ツールバーに切り替え用スクリプトを登録することによってワンクリックで Web ページのフォントを変更できるようになります。
登録方法は[スクリプトをメニューやツールバーに直接割り当てる方法 - 3.コマンドとして追加する方法]のツールバーに登録する部分の解説を参考にしてください。
(コマンドに割り当てるスクリプトの例)
javascript:ActiveDocWin.SetUserCSS( "フォント12pt")
(※)フォント12pt の部分は、切り替える CSS ファイルの名前に書き換えてください。
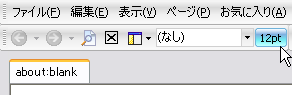
ツールバーに登録するコマンドの名前は、ボタンサイズが大きくなるので短くした方が良いです。(例:「12pt」など)
 |
| CSSを切り替えるボタン[12pt]をツールバーに登録した様子 |
以上です。
(2010/04/27)
